css3 作为 css 的升级版本,除了模块化的宏大构想,丰富的动画效果也是让我们耳目一新。今天将通过几个小例子看一下,css3 给我们带来了哪些惊喜。
动画
css3 中支持使用 @keyframes 关键帧来创建动画,主要原理是利用关键帧样式之间的动态转换,但是其所创建的动画必须指定一个名字,且该动画只有绑定在选择器上才会生效。
1
2
3
4
5
6
7
8
9
| // 下面代码声明一个关键帧动画
@keyframes demo {
0: {
background-color: brown;
},
100%: {
background-color: burlywood;
}
}
|
注意:0,100%是动画发生的关键帧时间,可以是0-100之间的任意值,亦可以添加多个。不推荐使用 from to。
你可以用下面这种方式使用它,
1
2
3
4
5
6
7
8
9
10
11
12
13
| .demo {
width: 100px;
height: 100px;
border: 1px solid black;
color: white;
margin: 200px;
// 指定所使用的动画
animation: demo 2s ease infinite;
}
<div class="demo">
demo
</div>
|
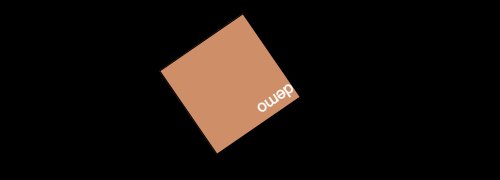
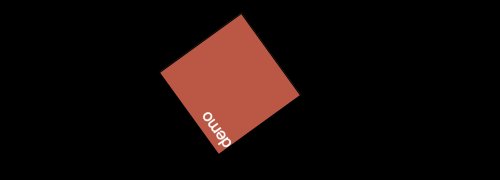
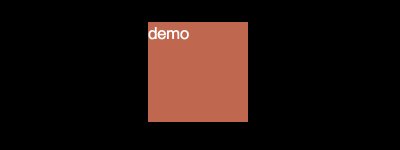
效果如下,

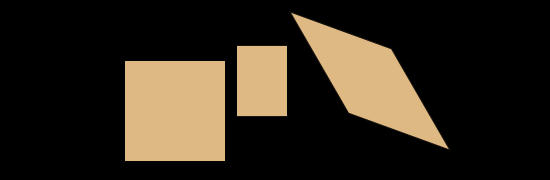
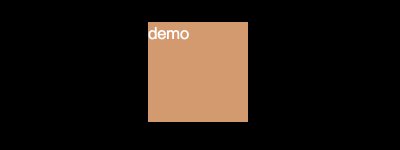
当然,你也可以通过关键帧动画同时对多个样式进行修改。下图所示,同时改变了背景色和宽度。

而 animation 样式属性则是动画属性的简写(animation-play-state 除外)。上面写法的完整形式如下:
1
2
3
4
5
6
7
8
9
10
11
12
| animation: demo 2s ease infinite;
// 等同于
animation-name: demo; // 动画名称,必须指定
animation-duration: 2s; // 单个动画周期,必须指定,默认值为 0,不指定则动画无效
animation-timing-function: ease; // 动画的播放速度,默认是 ease
animation-iteration-count: infinite; // 动画循环次数,默认为 1
// 其它属性
animation-delay // 动画延时时间,默认是 0
animation-direction: normal|alternate; // 是否反向播放动画,默认normal, 不反向播放。
animation-play-state: paused|running; // 动画是否暂停,可配合 js 控制动画的暂停播放。
animation-fill-mode : none | forwards | backwards | both; // 动画中的样式是否在播放前后对对象有影响。
|
动画与2D转换的结合
在结合使用之前,我们应该清楚 CSS3 的 2D 转换如何使用。
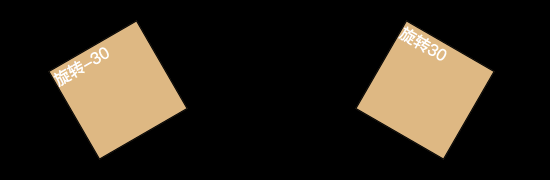
CSS3 通过 transform 样式对元素进行几何转换。你可以通过以下代码,实现一个简单的旋转效果,
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| .transform-demo {
width: 100px;
height: 100px;
border: 1px solid black;
color: white;
margin: 200px;
background-color: burlywood;
transform: rotate(30deg); // 角度为负,则逆时针旋转
}
<div class="transform-demo">
旋转
</div>
|

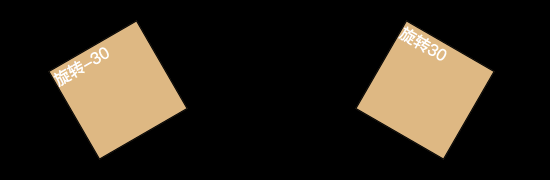
除了旋转之外,还有其它几个属性,
1
2
3
| transform: scale(0.5, 0.7); // 缩放
transform: translate(50px, 50px); // 移动
transform: skew(30deg,20deg); // 沿 x 轴 y 轴翻转
|

如果我们将两者结合,则需要讲 transform 写到关键帧动画中,如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| @keyframes demo {
0% {
background-color: brown;
}
100% {
background-color: burlywood;
transform: rotate(720deg);
}
}
.demo {
width: 100px;
height: 100px;
border: 1px solid black;
color: white;
margin: 200px;
animation: demo 2s ease infinite;
}
<div class="demo">demo</div>
|
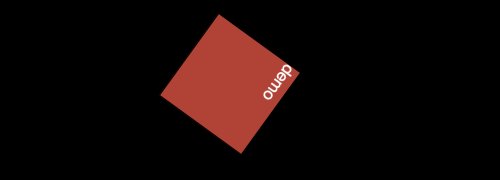
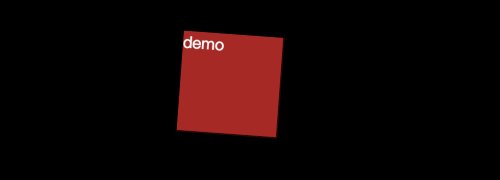
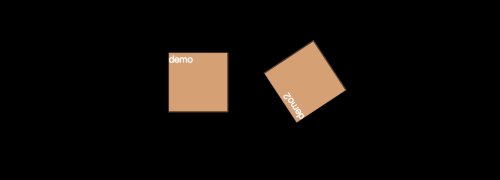
效果如下:

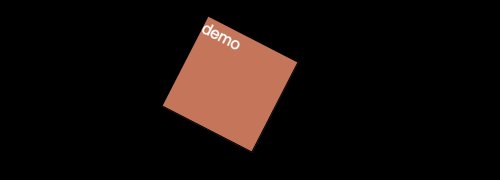
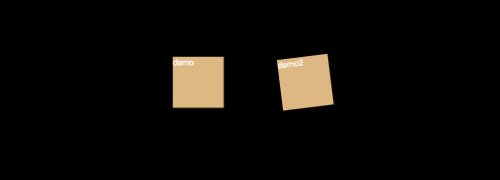
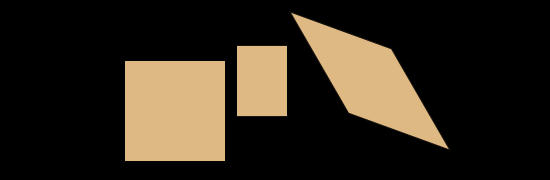
当然,也可以两种变换同时发生,如下:

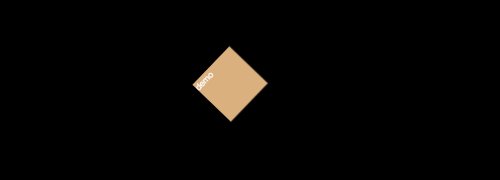
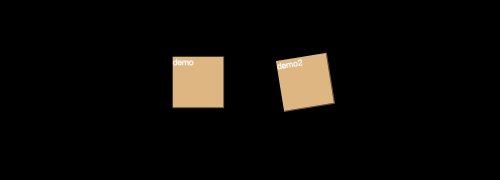
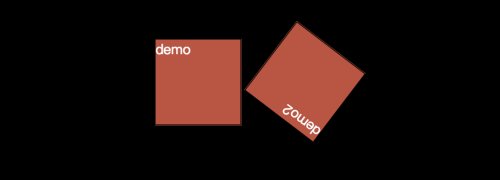
值得注意的是,如果关键帧动画中的初始状态,即第一个关键帧中没有指定初始值。且所操作元素中存在 2D 变换,则动画可能并未能达到预期,如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
| /**
未指定初始状态
*/
@keyframes demo {
0% {
background-color: brown;
}
100% {
background-color: burlywood;
transform: rotate(720deg) scale(0.5, 0.5);
}
}
.demo {
width: 100px;
height: 100px;
border: 1px solid black;
color: white;
margin-top: 200px;
margin-left: 200px;
transform: rotate(0deg);
display: inline-block;
animation: demo 2s ease infinite;
}
/**
指定初始状态
*/
@keyframes demo2 {
0% {
background-color: brown;
transform: rotate(0deg) scale(1, 1);
}
100% {
background-color: burlywood;
transform: rotate(720deg) scale(0.5, 0.5);
}
}
.demo2 {
width: 100px;
height: 100px;
border: 1px solid black;
color: white;
margin-top: 200px;
transform: rotate(0deg);
display: inline-block;
animation: demo2 2s ease infinite;
}
<div class="demo">demo</div>
<div class="demo2">demo2</div>
|
结果如下,

所以,还是建议,确定动画的各个关键帧的状态变化。