本文将实践使用 Github Actions 创建发布流,实现:利用 Git 本地书写完成文章,推送至 Github 远程库后,自动发布至服务器(腾讯云)。
环境
腾讯云轻量应用服务器,Github,Hexo,Rsync
思路
总体思路就是将原有的 hexo 构建和部署利用 Github Actions去代替。
创建 Hexo 博客项目
Hexo 是基于 NodeJs 的博客框架,你可以在 Hexo 官网 查看更多信息以及使用教程。
首先打开命令行,输入 npm install -g hexo-cli 安装 Hexo-Cli,以便之后可以在命令行直接使用 Hexo;完成之后在命令行输入 hexo -v 查看安装情况,如下图。

创建项目 hexo init my-hexo-project,这个过程会自动安装依赖包。
安装完成后,在当前目录下 cd my-hexo-project 切换至 hexo 项目目录, hexo generate 将会把网站的静态内容生成于的 /public 目录, hexo server -s 在本地启动,分发 /public 下的内容,访问 http://localhost:4000 查看。

很好,Hexo 已经成功启动!
手动部署至腾讯云
将本地项目打包上传至腾讯云服务器。
在服务器上新建 my-hexo-project 文件夹,将文件解压复制到该目录中,项目根目录执行 hexo server -s -p 9008;
1 | 打包 zip 并上传至服务器的 /home/baoxuebin/my-hexo-project 目录下,node_modules/可以不用打包,这里使用 scp 进行文件传输 |
浏览器访问 http://81.69.252.147:9008/ 查看。
之后所引入的 Github Actions 其实就是代替这一步骤。
创建仓库
Github Actions 基于 Github 的仓库,所以第一步将 Hexo 网站代码同步至 Github。
在本地 hexo 项目(my-hexo-project)根目录下初始化 Git 仓库,并将本地内容提交,如果你对 Git 不熟悉,参考:[Git教程 - 廖雪峰的官方网站](Git教程 - 廖雪峰的官方网站 (liaoxuefeng.com))。
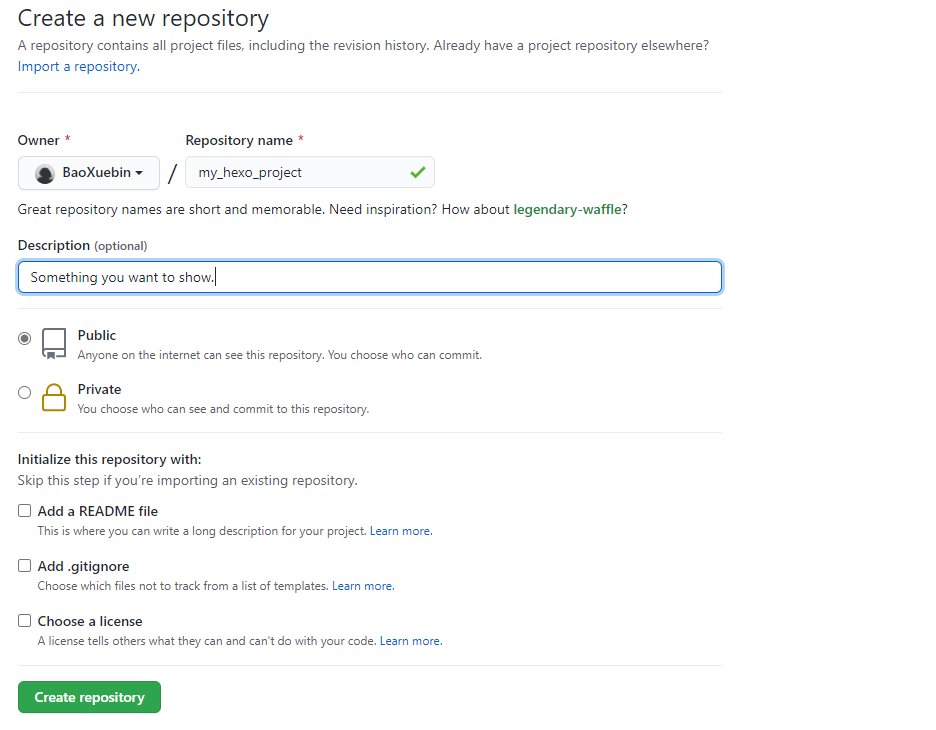
之后在 Github 创建一个项目:

如图填写完成仓库名和描述后,点击 Create repository 创建。然后依照提示内容将本地关联远程库并推送。完整命令如下:
1 | 创建 Git 仓库 |
设置 Github Actions
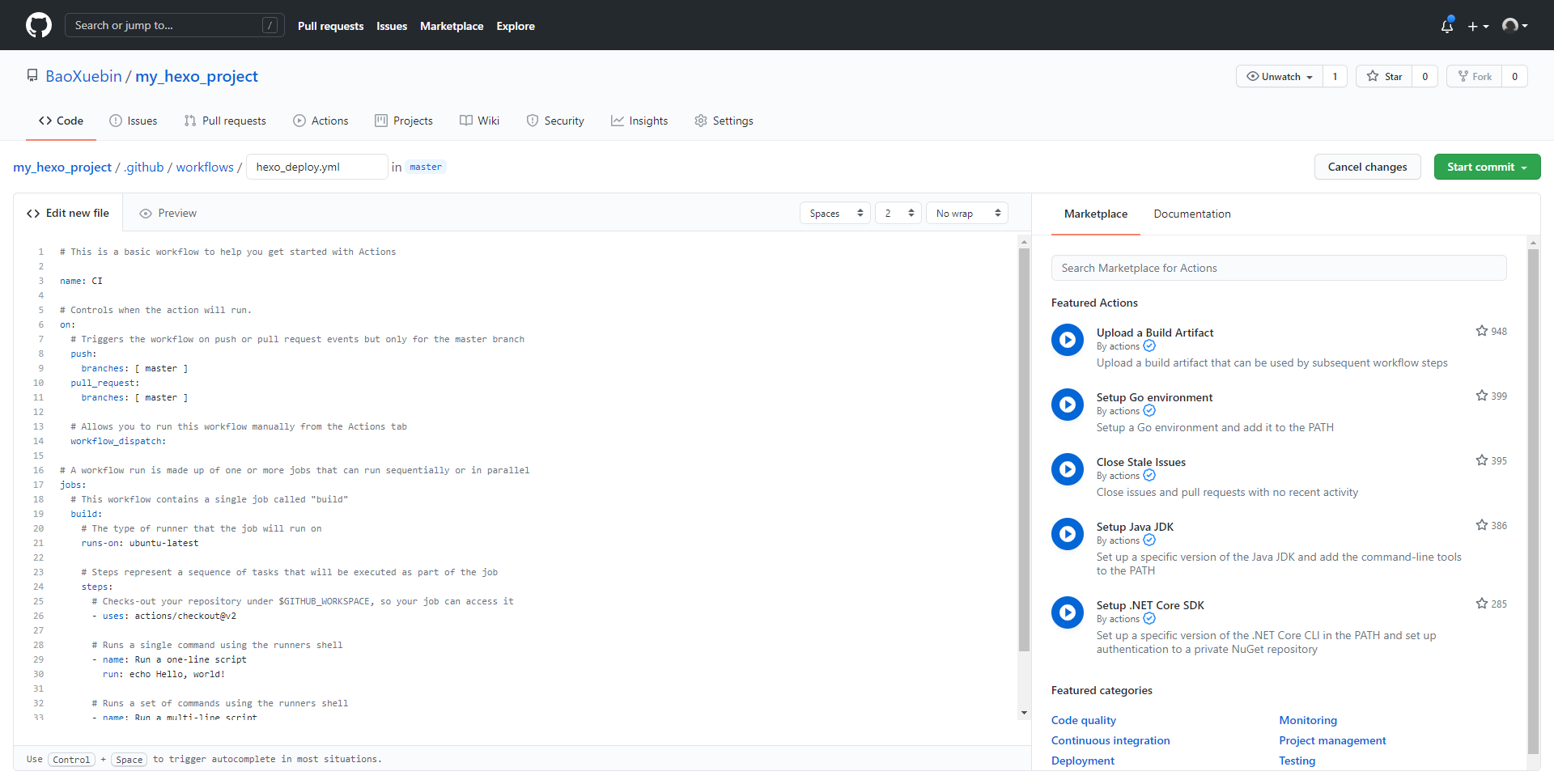
让我们回到 Github 的仓库首页,找到 Actions,点击 set up a workflow yourself,进入 workflow 的编辑页面,如下图:

将文件名称修改为 hexo_deploy.yml,并将下面内容复制到编辑区。
1 | # 工作流名称 |
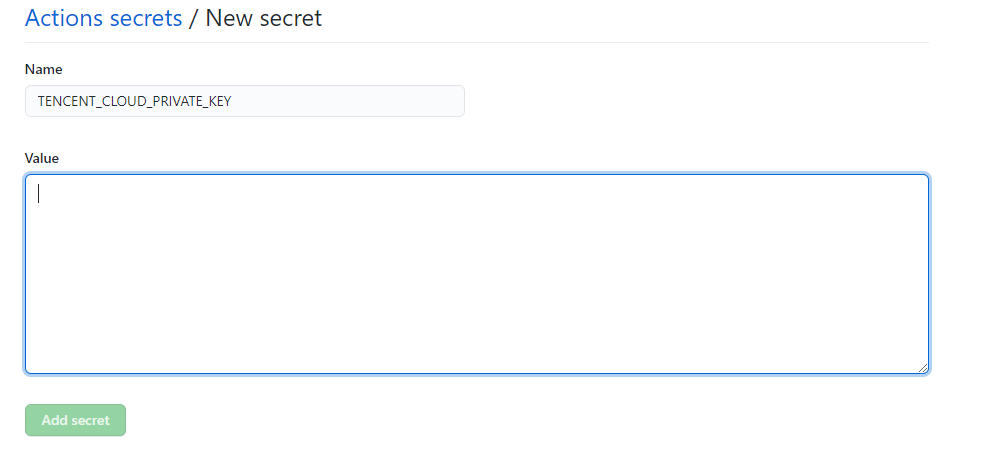
设置 Secrets,Name 输入 TENCENT_CLOUD_PRIVATE_KEY,Value 输入你的 SSH 私钥。

腾讯云怎么获取 SSH 登录密钥?
打开腾讯云控制台,在服务器页面,点击进入“密钥”页面>>创建密钥,保存生成的私钥;
然后再在服务器>>实例信息>>密钥>>点击“绑定密钥”,注意绑定密钥时,服务器必须处于关闭状态。如果云服务器无法提供 ssh 登录密钥,可以使用一个 rsync 用户,然后为该用户创建 ssh-key。
adduser hexo // 创建用户
ssh-keygen -t rsa -b 4096 // 创建 ssh-key
cat ~/.ssh/id_rsa // 查看 ssh-key
尝试发布
接下来,我们尝试修改 Hello-World.md 如下,并推送至 Github。
1 | --- |
提交成功后,稍等片刻,重新访问 http://81.69.252.147:9008/ ,内容已经更新。

草稿分支
如果你不想每次提交都重新部署,可以新建一个 draft 分支来保存未完成的草稿;之后需要发布时,将 draft 合并至 master 并推送到 Github 完成发布。
在线创作
利用 Github 的在线编辑可以轻松地实现博客的在线编辑。在每篇博客的页面添加一个指向 Github 源代码编辑的链接(如本页面顶部右侧的 ✍️编辑)。

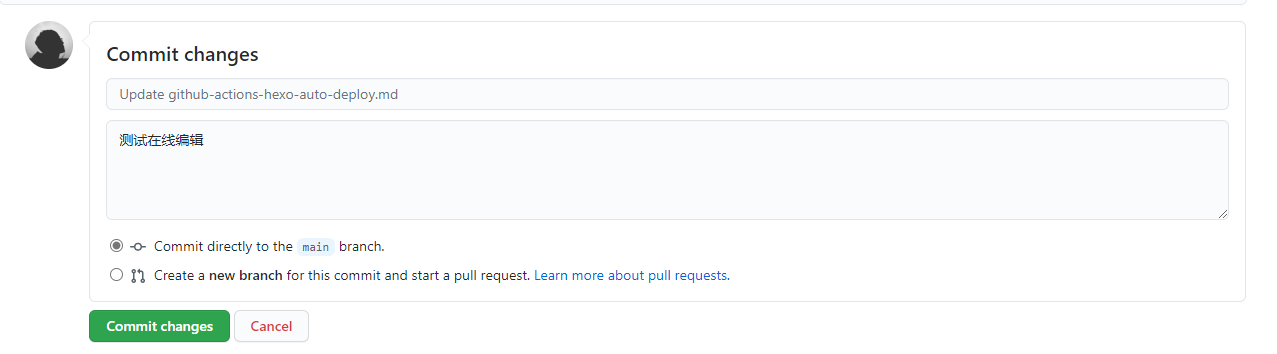
打开 Github 的源代码编辑页面,下方的 Commit changes 区域可以选择 直接提交 或者 创建一个PR。
为了在新创建 PR 时 Github Actions 也会自动发布,(Github actions 监听 PR 的创建,会导致未审核的 PR 内容被发布,这里应该删除)
这里需要修改 workflow 代码如下:
1 | on: |
参考文章
Github Docs
CSDN: GitHub Actions + Hexo实现在线写作
阮一峰:GitHub Actions 入门教程